10 Jun 21
Every Web Design Agency Should Cater For Core Web Vitals
Much like the human body has vital signs to show it’s in good working order, your website has key indicators that show Google it’s in tiptop condition. These are what’s known as Core Web Vitals.
Google is currently making algorithm changes that’ll impact your rankings, so they’re a pretty big deal. In fact, we’d even go so far as to say Core Web Vitals are the most important thing to be considering in your website for mid 2021 and moving forward.
In this blog post, we’ll take a look at the whats and whys of core web vitals, then give you some tips on how to get your site up to scratch. Let’s dive in!
What are Google’s Core Web Vitals?
To get rid of any subjectivity around what makes a website good, Google has given us Web Vitals as guidelines. These are further broken down into Core Web Vitals and Other Web Vitals. Google wants designers and developers to focus on the Core Web Vital metrics as they are field-measurable and reflect a user-centric outcome.
Core Web Vitals consist of: Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). These metrics are collected by Google in addition to the existing pool of SEO signals to determine your organic SEO rankings.
Largest Contentful Paint (LCP)
LCP is a metric for loading performance. It measures how long it takes for the biggest content element on your site (above-the-fold) to become fully visible. To provide a good user experience, Google suggests that LCP should occur within 2.5 seconds to be considered “Good”.
First Input Deplay (FID)
FID is a metric for user interactivity. It measures how long it takes from initial loading to when ther user can click, scroll or otherwise interact with the website. To provide a good user experience, Google suggests that FID should occur within 100 milliseconds to be considered “Good”.
Cumulative Layout Shift (CLS)
CLS is a metric for visual stability. It measures web elements that moved position from initial load to the end of load and increases the more items are moved and by how much. To provide a good user experience, Google suggests that CLS should stay below 0.1 to be considered “Good”.
Since CLS is not as obvious as a timing, here are some situations that it catches:
- You try to click a link, but the position of the link moves as more things load on the page – causing you to click on the wrong thing
- You read an article and the page content shifts, and therefore you lose your place
- You are looking at an image and the page jumps, so you end up looking at an advertisement or banner
These new signals boil down to having a website that loads fast and is easy to use. Having these metrics worse than the recommended ratings does not mean you will drop off search engine results, but to ignore them will mean you will leave room for your competitors to leap-frog you in your rankings.
Why are Google’s Core Web Vitals important?
Your website is a lead-generating revenue tool – so you’ll want to get it in front of as many eyes as possible. And it can only do that while users find it on search engine results pages (SERPs). If you understand the factors that go into your page’s ranking, then you’ll be in a better position to optimize and boost your position.
Another reward for adhering to Google’s Core Web Vitals is that it provides a consistent user experience to your customers, and thus inherently leads to more sales. On the flip side, it also poses restrictions on what can be done above-the-fold without negatively affecting your rankings. A balance of these conflicting items is key to having a sucessful online presence for 2021 and beyond.
How do you know your website’s Core Web Vitals?
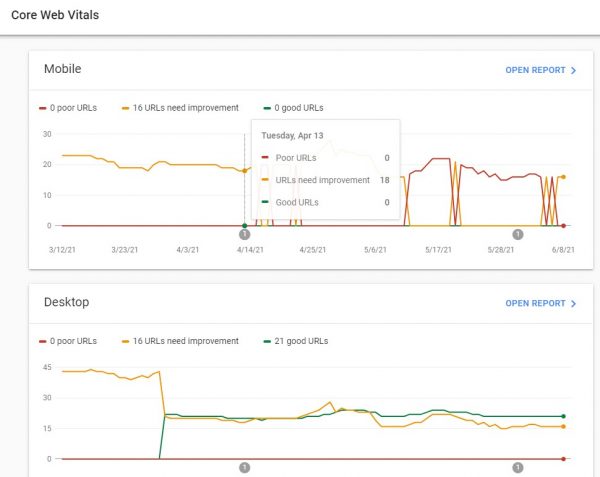
The good news is that Core Web Vitals is automatically reported within Google’s Search Console via their Chrome UX report (CrUX) report. This report is formed by web vital data collected when real users visit your website. Each page of your website is captured and the data is then transformed into Core Web Vital metrics and displayed as a graph over time.

Since this is real user data, also called Field Data, you may only get data on these reports if there are enough visitors on your website. However, any optimizations may not immediately be apparent on these reports. To alleviate this, there are a variety of testing tools you can use to gauge whether optimizations are going in the right direction.
How do you test a website’s Core Web Vitals?
There are a variety of tools that allow you to test Core Web Vitals on your own. While these are tools to assist you in optimizing your website, the data from testing tools, also known as Lab Data, are not used for SERPs purposes. Here are some tools we recommend trying:
-
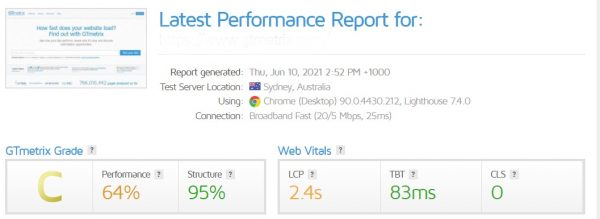
GTMetrix
- The standard free offering allows you to test Desktop from Vancouver. If you want tests more accurate to your target audience, or device, paid plans are available. This tool can allow you to test from multiple countries, throttle the connection and choose various devices to test from. Note that GTMetrix uses a metric called Total Blocking Time (TBT) which is to mimic Googles FID score (as FID can only be measured in Field Data)

- The standard free offering allows you to test Desktop from Vancouver. If you want tests more accurate to your target audience, or device, paid plans are available. This tool can allow you to test from multiple countries, throttle the connection and choose various devices to test from. Note that GTMetrix uses a metric called Total Blocking Time (TBT) which is to mimic Googles FID score (as FID can only be measured in Field Data)
-
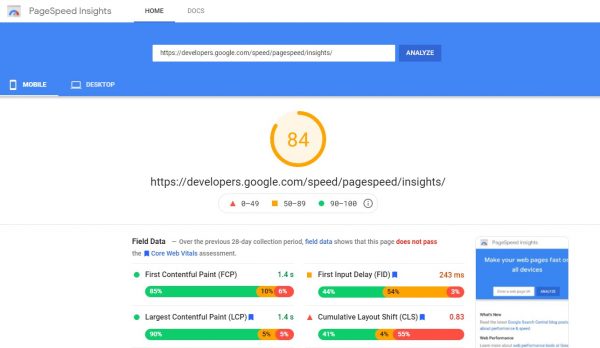
Pagespeed Insights
- This runs from Google’s Page Speed data centres and may not be indicative of your target users locations. According to online sources, Google’s servers are in Taiwan, Europe (Netherlands), and USA (Oregon & South Carolina).

- This runs from Google’s Page Speed data centres and may not be indicative of your target users locations. According to online sources, Google’s servers are in Taiwan, Europe (Netherlands), and USA (Oregon & South Carolina).
-
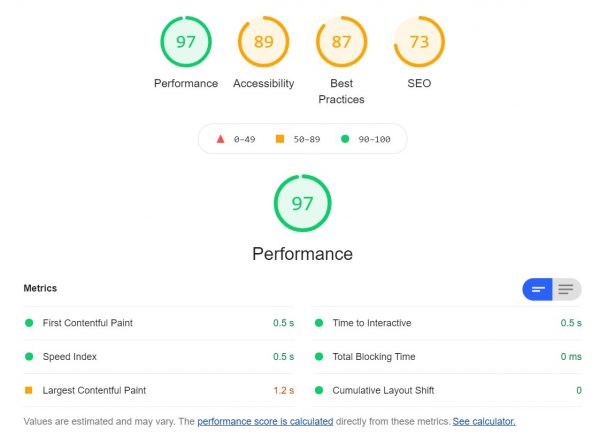
Lighthouse
- This is Google’s own tester available on the Chrome Browser. It is available when you inspect a website and runs tests directly on your own computer.

- This is Google’s own tester available on the Chrome Browser. It is available when you inspect a website and runs tests directly on your own computer.
Note that Google uses mobile-first crawling which means that they weight the mobile scores higher than that of desktop. Another problem as Google’s algorithm also throttles the internet speed and CPU they use when testing the mobile experience. Websites built with mobile speeds in mind can edge out it’s competition. The mobile test resources is estimated to be around 800 CPU/Memory power, 1.6 Mbps and 150ms server round-trip time (Source: DebugBear).
How to improve your site’s Core Web Vitals?
Improve your hosting
While it’s tempting to go for the cheaper hosting option, this will hurt your website speeds and therefore results in the long run. Choose a good host, closest to your target market. Here are some hosting companies we recommend:
- Panthur – Australian-based hosting with 99.9% uptime
- WP Engine – Managed WordPress hosting with dev tools, staging, backups, SSL, DDoS Protection, CDN and 24/7 support
Improve your website
If you don’t have the luxury of working with a developer, then consider looking for a service or plugin that can deal with the following:
- Gzip Compression
- Image Compression
- Website Caching
- Deferring Scripts, Styling, Fonts
- Content Delivery Networks (CDN) – if your target market is multi-country
Depending on the website build, a quick solution would be to try NitroPack
Remove unnecessary plugins
Plugins are really useful to add functionality to a CMS. However, overuse can potentially drive your website speeds down the drain. Unfortunately the worst culprits are usually page builders, which allow you to dynamically change a layout of a page. The best option here is to narrow down usage to the bare essentials and talk with your developer on what can be removed or replaced.
Optimize your images & videos
Images & videos can really slow a site down – so don’t make them any bigger than they need to be. There are a variety of image/video optimization tools you can use to do this.
Also ensure you always specify a height and width to your images (and videos) to not affect your CLS scores.
Fine-tune your JavaScript
Poor FID results are usually down to heavy JavaScript usage. Javascript is usually used to add mouse functionality or add visual effects to a website. While you can’t modify this without a web developer, make sure you limit your use of JavaScript by removing unnecessary UI effects or features where possible.
Google’s Core Web Vitals Timeline
- May 2020: Google Proposes to add page experience to SEO signals
- Nov 2020: Google proposes May 2021 target for roll out page experience signals and also updating of Googlebot to use http/2
- March 2021: Google moves May 2021 target to June 2021 – Page experience signals and Core Web Vitals reporting schedule updated
- April 2021: Google shares plans for a rollout of page experience signals, to be started mid-June and be fully live by August 2021
Final Thoughts
There are lots of metrics that go into your site’s ranking (200 ranking factors, to be precise), so it’s important to remember to keep an eye on other things too – like keywords, meta-descriptions and title tags, backlinks, and your site’s aesthetics (sure, you could have a really fast site if you made it totally plain, but who wants to look at a boring web page?).
Think of it as being like building a house: at the very least, it needs to have four walls, floors, windows, doors, and a roof. These are essentially what Core Web Vitals are: the basic requirements that guarantee your site is useful and usable. Everything else – like having a gorgeous site full of really interesting content – is like adding the decorations that win the hearts of your visitors.
The important thing to remember is this: Google cares about this stuff, which means that if you want your site to rank well, you should too. Improving your site’s vitals won’t guarantee you that coveted number 1 spot on the results page, but it will ensure your site won’t be penalized for not performing as it should
—–
Disclosure: This blog post contains some affiliate marketing links, and we may get paid commission on sales of those products should you purchase through those links. Our content is not influenced by advertisers, affiliate partnerships or brands.


